1. This is the HTML (HyperText Markup Language - a language all websites and blogs use) I use for the template of my table.
| <br> | A tag to tell your browser to create a line break; similar to the Enter key in the keyboard | |
| <center> | A tag to tell your browser to center your contents | |
| </center> | A tag to tell your browser not to center your contents anymore | |
| <table> | A tag to tell your browser this is the beginning of your table | |
| </table> | A tag to tell your browser this is the end of your table | |
| <tr> | A tag to tell your browser this is the beginning of your row inside the table | |
| </tr> | A tag to tell your browser this is the end of your row inside the table | |
| <td> | A tag to tell your browser this is the beginning of your cell inside the table | |
| </td> | A tag to tell your browser this is the end of your cell inside the table |
2. This is how I use the HTML
| <br> | Get some space on top of the table. It would be easier to add more contents later on. | |
<center> |
Put the table in the centre | |
<table> |
Start building the table | |
<tr> |
Start the first row | |
<td> |
Start the first cell | |
</td> |
Close the first cell | |
</tr> |
Close the first row | |
</table> |
Close the table | |
</center> |
Prevent contents under the table keep being in the centre | |
<br> |
Get some space under the table. It would be easier to add more contents later on. |
Add a solid thin black outline (border)
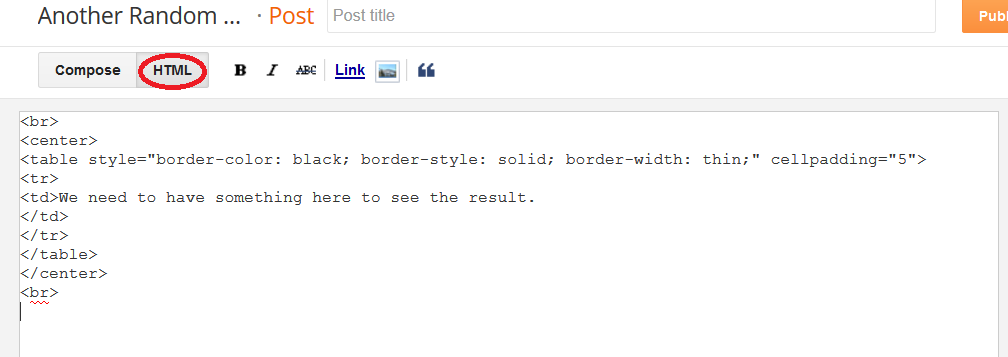
Source
| <br> <center> <table style="border-color: black; border-style: solid; border-width: thin;"> <tr> <td>We need to have something here to see the result. </td> </tr> </table> </center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
This is how it looks like. (The Compose side)
Add a background colour
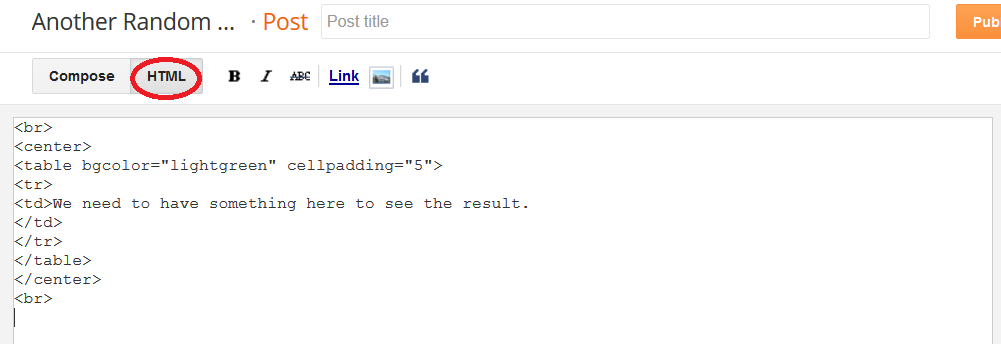
Source
| <br>
<center>
<table
bgcolor="lightgreen">
<tr>
<td>We
need to have something here to see the result.
</td>
</tr>
</table>
</center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
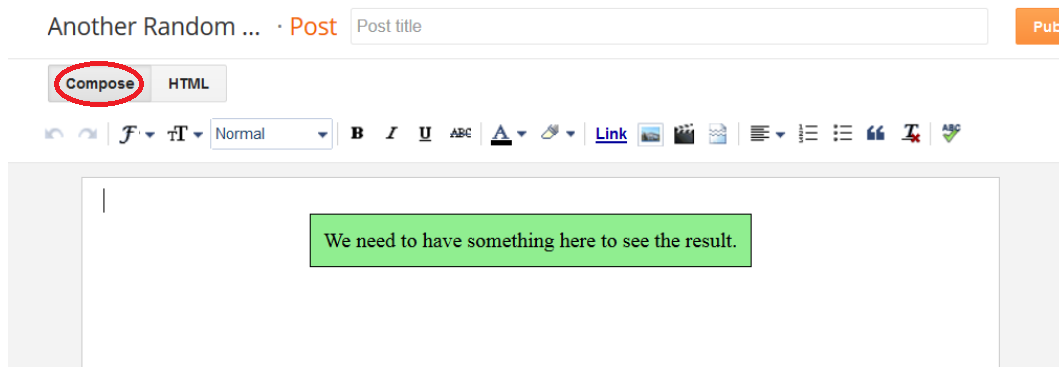
This is how it looks like. (The Compose side)
Add a solid thin black outline + space between cell's contents and table outline (border)
Source
| <br>
<center>
<table
style="border-color: black; border-style: solid; border-width: thin;"
cellpadding="5">
<tr>
<td>We
need to have something here to see the result.
</td>
</tr>
</table>
</center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
This is how it looks like. (The Compose side)
Add a background colour + space between cell's contents and table outline (border)
Source
| <br>
<center>
<table
bgcolor="lightgreen" cellpadding="5">
<tr>
<td>We
need to have something here to see the result.
</td>
</tr>
</table>
</center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
Add a solid thin black outline + a background colour + space between cell's contents and table outline (border)
Source
| <br>
<center>
<table
bgcolor="lightgreen" style="border-color: black; border-style:
solid; border-width: thin;" cellpadding="5">
<tr>
<td>We
need to have something here to see the result.
</td>
</tr>
</table>
</center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
This is how it looks like. (The Compose side)
And here is the HTML to make my table in my blog entry "Looking for good saline drops for eyes - DIY saline eye drops recipe".
Source
| <br>
<center>
<table
bgcolor="#F0F8FF" cellpadding="10" style="border-color:
#87CEFA; border-style: solid; border-width: thin;">
<tr>
<td>We
need to have something here to see the result.
</td>
</tr>
</table>
</center>
<br>
|
Copy and paste the above source into Blogger. (The HTML side)
This is how it looks like. (The Compose side)
The
colour I used for table background is Alice blue. We can use the colour name (no space) aliceblue
or its colour code #F0F8FF.
The colour I used for table border is light sky blue. We can use the colour name (no space) lightskyblue or its colour code #87CEFA.
Like this:
The colour I used for table border is light sky blue. We can use the colour name (no space) lightskyblue or its colour code #87CEFA.
Like this:
| <table bgcolor="aliceblue" cellpadding="5" style="border-color: lightskyblue; border-style: solid; border-width: thin;"> |
Now, we have a template of our table. We can just use the Compose side of the blog generator and not to worry about HTML anymore.
Second, we just change the text to the way we want.
Third, we type anything we want on the top and under the table. Voilà, we have a blog entry with a simple table in it.
Finally, go to preview to see the result.
No happy with the result? Just fix the spacing etc. to get the look you like.
Happy with the result? Let's publish the blog. Another mission accomplished!
Don't worry if any HTML I use here is outdated. Just keep the HTML as simple as possible. Blogger's blog generator will fix it for us. As long as the end result is what I want, I don't care how the generator will change it. Or I have to say I'm too lazy to learn new HTML. Oooops!
Thank you for reading this looooong post. Have fun blogging with tables.
Chinese usually buy this for Chinese New Year?
Previous blog post:
Weekly special from Wednesday January 28 2015
















No comments :
Post a Comment